Versions Compared
| Version | Old Version 3 | New Version Current |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Tip |
|---|
Os Dashboards transmitem rapidamente uma grande quantidade de dados em um formato compacto e facilmente acessível. Layouts responsivos permitem que seus dashboards sejam redimensionados de forma inteligente com base no tamanho da tela do dispositivo de visualização. |
Nesta pagina:
Dashboards Responsivos
Um painel é um tipo de interface gráfica com o usuário que fornece uma visão rápida dos principais indicadores de desempenho (KPIs) relevantes para um objetivo específico.
Um painel de dados é a maneira mais eficiente de rastrear várias fontes de dados porque fornece um local central para as empresas monitorarem e analisarem o desempenho. Os dados são exibidos na forma de tabelas, gráficos de linhas, gráficos de barras e medidores.
Monitores de painel responsivos têm a capacidade de responder dinamicamente a qualquer tamanho de tela, o que significa que a tela será reorganizada para formatar o conteúdo com base no tamanho e forma da tela do usuário.
Utilize Dashboards
Arraste e solte painéis facilmente para exibir vários tipos de gráficos, como de tendência, pizza, barras, além de medidores e muito mais!
Adicione qualquer objeto da biblioteca de símbolos - seja nativo do Action˳NET ou uma criada pelo usuário!
Crie grupos para controlar seu comportamento responsivo separadamente da página geral.
Crie dashboards para clientes .NET e HTML5 a partir do mesmo ambiente de desenvolvimento.
Suporta nossos novos Temas de Projeto para personalização rápida!
Criação de um display
Para criar uma tela de painel, você precisa navegar até o Editor do Draw e clicar no botão Criar Tela.
Na janela pop-up, ative a caixa de seleção Dashboard, preencha os parâmetros conforme desejado e clique em OK.

As telas do tipo Dashboard (painéis) estão disponíveis para os tipos de exibição .Net e HTML5.
Elementos Disponíveis
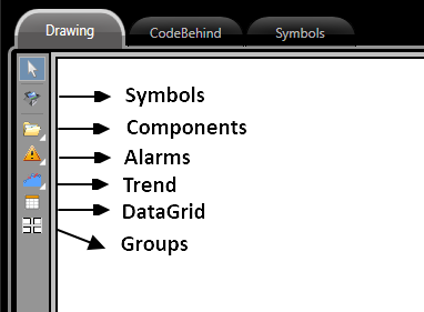
Os seguintes elementos estão disponíveis nas exibições do painel:
 Image Removed
Image Removed Image Added
Image Added
Símbolos: Símbolos feitos pelo usuário e símbolos embutidos, que estão localizados na biblioteca de símbolos, podem ser usados em exibições de painel.
Elementos gráficos, como botões, caixas de texto, caixas de seleção, etc. não estão disponíveis por padrão nas exibições do painel. Para usar esses elementos gráficos na tela do painel, você precisa criar um símbolo com esses componentes e usar o símbolo na tela do painel.
Componentes: os componentes externos estão listados abaixo.
Gráfico de barras | Calculadora | Navegador da web |
Gráfico de pizza | Painel Circular | Configuração de ativos / RemoteAssets |
Gráfico de pizza avançado | Explorador de arquivos | Child Display (Tela embutida) |
Visualizador 3D | DLLs externas | Seletor de página |
Antevisão do Relatório (Preview) | Visualizador XPS / PDF | |
Mapa / Controle GMap | VIsualizador de Relatório |
Alarmes: janela de alarme e área de alarme
Tendência: Janela de tendência e perfuração
DataGrid: DataGrid
Grupos: Você pode combinar diferentes elementos, entre os citados acima, em um único grupo, criando assim um bloco de visualização.
Editor de Telas
Quando a opção de painel é habilitada, o layout do Editor de Draw é configurado em blocos. Para inserir um elemento, selecione-o e arraste-o para a página. Você deve ver um retângulo destacado no local onde será colocado.
Os elementos podem ser facilmente excluídos selecionando o elemento e pressionando delete no teclado, ou movidos selecionando o elemento e arrastando-o para o local desejado.
Os elementos do painel têm uma propriedade chamada Title que pode ser acessada por meio do painel no lado esquerdo do Editor de desenho.
 Image Removed
Image Removed Image Added
Image AddedFuncionalidades dos Dashboards
Temas de Cores
A aparência de um painel pode ser modificada pela aplicação de diferentes temas. Em Run-Extension-Themes, você pode criar e / ou personalizar muitos temas diferentes para alterar a aparência dos elementos do painel.

Para habilitar esse recurso, marque a caixa de seleção Habilitar tema no painel esquerdo.

Personalização avançada
Callback CodeBehind
As propriedades dos itens de um painel podem ser modificadas por meio do callback adicionado ao CodeBehind usando a sintaxe abaixo:
|
Usando o retorno de chamada .Net descrito acima, nossos títulos se parecem com isto em tempo de execução.

O Título também oferece suporte a tags e objetos de projeto, colocando-os entre colchetes. Os colchetes são usados para que em tempo de execução o sistema possa tratar o elemento como uma variável de projeto, em vez de um texto. Veja alguns exemplos abaixo.
|

Em tempo real de execução, os elementos podem ser maximizados clicando no botão indicado por(1) abaixo ou redimensionados arrastando o botão indicado pelo (2) abaixo.
 Image Removed
Image Removed Image Added
Image Added| Scroll ignore | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
Nesta página: |