Versions Compared
| Version | Old Version 1 | New Version Current |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Tip |
|---|
Telas (Displays) são componentes da aplicação que servem como interface entre o usuário e o processo monitorado. Cada Tela pode ser formada por várias partes (ou telas) estáticas ou dinâmicas. Um Layout define o tamanho da janela do aplicativo e o arranjo básico de componentes de visualização. |
Seleção e Criação de Telas
No Action.NET a janela principal da tela do aplicativo é definida por um objeto denominado Layout. Um Layout define o tamanho da janela do aplicativo e o arranjo básico de componentes de visualização (Telas e partes de Telas) na aplicação em tempo real. Veja "Criação de Layouts".
Uma tela pode conter vários elementos de visualização e comando, incluindo controles, áreas de tela de dados, áreas estáticas e outros objetos. Estes componentes ou telas podem ser estáticos, ou seja, eles sempre são exibidos, como uma barra de menu, barra de ferramentas ou barra de status. Os componentes também podem ser trocados dinamicamente, dependendo do que o usuário clica ou seleciona.Para selecionar Telas:
Vá para Edit> Displays> Displays.
Selecione a opção de visualização Cardview ou TableView na parte superior direita do DataGrid com a lista de Telas.
Veja a lista de Telas disponíveis aparecer no DataGrid.
Coluna
Descrição
Name
Nome da tela configurado ao criar a tela no ambiente Draw. É possível renomear a tela, bastando re-escrever o novo nome sobre o texto atual.
Mode
Somente leitura. Configurado ao definir a Tela no ambiente Draw.
Preview
Somente leitura. Mostra uma figura miniatura da tela.
AllowSelection
Selecione para permitir que os usuários possam selecionar a Tela através do seletor de páginas (PageSelector).
EditSecurity
Escolha quais permissões precisam ter os usuários para ter acesso para editar esta Tela.
RunSecurity
Escolha quais permissões precisam ter os usuários para ter acesso a esta Tela em tempo de execução.
Description
Digite uma descrição para esta Tela.
Outras colunas não incluídas na tabela acima se referem as dimensões da tela. Nesta tabela estes atributos estão em modo read-only. Podem ser alterados no ambiente Draw descrito adiante.
 Image Removed
Image RemovedOperações em Telas
Para editar uma Tela, selecione-a no DataGrid na aba Display e pressione o botão DRAW. Image Removed
Image RemovedQuando você está no ambiente DRAW, você também pode editar telas selecionando-as na combo-box na barra de ferramentas que aparece para a execução de operações com as telas.
 Image Removed
Image RemovedA caixa (list box) a esquerda mostra o nome da tela atualmente carregada na área de trabalho. Abrindo esta caixa (clique na seta) aparece a lista com todas as telas existentes no projeto. Escolhendo-se uma na lista, esta será carregada na área de Desenho e passará ser a tela corrente para edição.
O ícone em formato de disquete serve para solicitar salvamento das alterações;
O ícone com o disquete e a figura abrindo a ficha serve para solicitar salvar a tela com outro nome (salvar como).
O ícone com o sinal + deve ser utilizado para criar uma nova tela, vazia, e fechar, salvando-a a tela até então carregada. Também faz aparecer uma janela solicitando o nome a ser dado para a nova tela.
O símbolo com o Monitor de vídeo permite mostrar uma visão prévia da tela para se ver como ficará a tela em tempo real.
O ícone com a imagem de uma janela de dados, quando pressionado faz aparecer uma janela com a lista de todos os objetos existentes na tela. Clicando em cada um dos objetos listados, faz a seleção do objeto na tela.
 Image Removed
Image RemovedO ultimo ícone serve para fechar a tela corrente sem salvar as ultimas alterações
Criando uma nova tela
Para criar uma nova Tela
Vá para Draw> Drawing .
Clique no ícone cuja ação é Fechar a Tela atual e Criar uma nova.
 Image Removed
Image RemovedSe você não encontrar este botão na barra de ferramentas, faça a sua janela mais larga.
Será exibida a janela para criar uma nova tela.
 Image Removed
Image RemovedDigite ou selecione as informações, conforme necessário.
Coluna
Descrição
Display Name
Digite um nome para a tela.
Description
Digite uma descrição para a tela.
Level
Escolha um Level (Asset) para esta tela opcionalmente
.NET Smart Client
Selecione esta opção para telas a serem apresentadas normalmente nos clientes Action.NET
Dashboard
Se desejar criar a tela no formato para apresentação tipo Dashboard, marque o quadrinho.
HTML5 Client
Selecione esta tela para que funcione no padrão HTML5.
iPad/iPhone Native
Nota: Se você planeja usar essa Tela para usuários do iPad e do iPhone, não se esqueça de selecionar essa opção ao criar o display. Você não pode mudá-la mais tarde.
Selecione para ser possível usar essa Tela com iPads e iPhones. Ao selecionar esta opção, as configurações de Tela em outras partes da área Draw mostram apenas as opções que se aplicam ao Windows e iPads / iPhones.
Default View:
Selecione o modo de Tela padrão para usuários de iPad e iPhone:
Paisagem
Retrato
Clique OK, para fechar a janela de criação da tela.
| Note |
|---|
AVISO: Se a tela é para uso com um iPad ou iPhone, você deve selecionar a |
Definindo propriedades para a tela comum
 Image Removed
Image Removed
Do lado esquerdo da janela principal aparece uma área para o detalhamento dos atributos da tela, com duas partes: Appearance e DisplaySettings.
Os parâmetros de Aparência definem o estilo do "pincel" usado ao desenhar objetos na tela, incluindo as cores.Clicando na opção Fill (preencher) você poderá definir Cores, gradientes ou objetos para o preenchimento de uma figura gráfica.
Os parâmetros em DisplaySettings definem, os atributos da tela. As telas podem ser configuradas como PopUps, Diálogos, ou Telas normais. As dimensões da tela ao ser criada seguem o que está definido em Info>Settings.
Como qualquer objeto gráfico, as Telas podem ter cores e padrões diferentes, bordas, títulos e muito mais.
Uma característica especial é que você pode especificar uma transição de animação para usar quando trocar de uma tela para outra de forma semelhante ao que se usa nas apresentações do PowerPoint.
Se você tiver selecionado a opção de tela para iPad / iPhone iOS, quando criou a exibição, nem todos os DisplaySettings estarão disponíveis. Também no casoo de Dashboards á algumas diferenças para a definição. Veja nos itens seguintes.
Na parte inferior pode-se escolher Enable Theme, para uso desta funcionalidade de troca de cores de temas de apresentação.
Para a definição de propriedades das telas:
Digite ou selecione as informações, conforme necessário, para a definição dos DisplaySettings
Coluna
Descrição
Mode
Selecione o tipo de Tela que você deseja criar:
Page - É o modo default. Ao abrir uma tela do modo Page causa o fechamento automático da última página no layout atual e exibe na mesma área a ultima da lista da página em Displays> Layouts. Apenas telas em modo Page são exibidas no layout.
Popup - Uma pop-up é aberta na frente de todas as outros telas. Quando você abre uma nova página, por padrão, todas as pop-ups exibidas são fechadas. Controles em outras telas ficam disponíveis durante o aparecimento de pop-ups.
Dialog - Uma Tela diálogo é aberta como uma caixa de diálogo modal, que desativa os controles em todas as outras telas abertas até fechar a caixa de diálogo. Clicando OK executa o método OnOK no CodeBehind da Tela (display).
Background
Selecione a cor de fundo da tela.
Width
Introduza a largura da tela, em unidades do WPF (numero de pixels independentes de monitor). Certifique-se de levar em conta o tamanho do layout.. Ao ser criada recebe a largura definida em Info>Settings.
Height
Introduza a largura da tela, em unidades do WPF (numero de pixels independentes de monitor). Certifique-se de levar em conta o tamanho do layout. Ao ser criada recebe a altura definida em Info>Settings.
Border
Selecione o tipo de borda da tela.
CloseButton
Selecione se deve exibir o botão Fechar da tela. Disponível apenas para Popups e diálogos.
Animation
Selecione o tipo de animação (Nenhum, fade,slide, scroll) a ser usada ao mostrar esta tela..
Show on PageSelector Object
Marque a opção para incluir esta Tela no Seletor de Telas que permite aos usuários acessar diretamente uma Tela na aplicação, sem necessidade de incluir botões de navegação nas telas.
iPad/iPhone iOS target
Somente leitura. Mostra se você selecionou a opção tela para ser usada em iPad / iPhone iOS quando criou a Tela.
Placement
Selecione onde, dentro do Layout, que você deseja colocar esta tela. Disponível apenas para Popups e diálogos.
Target
Selecione se o "Placement" definido é em relação à posição do mouse ou em relação à janela inteira. Disponível apenas para Popups e diálogos.
DialogButtons
Selecione os botões de controle que você quer na caixa de diálogo. Disponível apenas para diálogos.
Title
Digite um título que vai aparecer na parte superior da tela.
Title Background
Selecione uma cor para o fundo do título.
Stays Open on Page Change
Deixe a janela pop-up aberta quando o usuário clica em algo que abre uma tela diferente. Disponível apenas
para popups
Stays Open After Losing Focus
Deixe a janela pop-up aberta quando o usuário clica em uma outra. Tela. Disponível apenas para Popups.
Left
Digite, a distancia entre a margem esquerda do Layout e a posição em que o lado esquerdo da tela deve aparecer, em unidades WPF (pixels independente de monitor). Disponível somente para Layouts Canvas.
Top
Digite, a distancia entre o topo do Layout e a posição em que o topo da tela deve aparecer, em unidades WPF (pixels independente de monitor). Disponível somente para Layouts Canvas.
Use as ferramentas de desenho, nas barras vertical à esquerda e horizontal inferior para criar, e posicionar objetos de visualização na Tela
Selecione um dos botões na barra de ferramentas vertical. Coloque o cursor na área de exibição, em seguida, clique e segure o botão esquerdo do mouse enquanto arrasta o cursor em na área da Tela recém crida.
Para ver um menu de opções, clique com o botão direito do mouse sobre o objeto desenhado. O menu de contexto fornece ações que são específicas para o objeto selecionado.
Para selecionar vários objetos, pressione Shift + clique com o botão esquerdo do mouse em cada objeto.
A barra de ferramentas horizontal (na parte inferior da aba Drawing) contém botões para agrupar, combinar, alinhar e bloquear os objetos selecionados
Para mais informações sobre as ferramentas de desenho, consulte "Ferramentas de desenho" .
Clique em Save Display.
| Note |
|---|
AVISO - Ao selecionar vários objetos, o último objeto selecionado é o "mestre": as propriedades dele são as mostradas no painel à esquerda. Se você, em seguida, alinhar os objetos, o alinhamento é baseado no mestre. Se você alterar outras propriedades, as propriedades são alteradas para todos os objetos selecionados. |
Dashboards
Os dashboards transmitem rapidamente uma grande quantidade de dados em um formato compacto e facilmente acessível.
Layouts responsivos permitem que seus dashboards sejam redimensionados de forma inteligente com base no tamanho da tela do dispositivo de visualização.
Arraste e solte painéis facilmente para exibir vários tipos de gráficos, como de tendência, pizza, barras, além de medidores e muito mais!
Adicione qualquer objeto da biblioteca de símbolos - seja nativo do Action˳NET ou uma criada pelo usuário!
Crie grupos para controlar seu comportamento responsivo separadamente da página geral.
Crie dashboards para clientes .NET e HTML5 a partir do mesmo ambiente de desenvolvimento.
Suporta nossos novos Temas de Projeto para personalização rápida!
Definindo propriedades para telas Dashboards
 Image Removed
Image Removed
Somente Símbolos, ( de biblioteca local ou da biblioteca de símbolos gráficos) componentes WPF(gráficos, tabelas, grids, outros controles) e painéis podem ser inseridos em telas do tipo dashboard.
Não se pode desenhar diretamente no fundo da tela. Para um desenho, objetos de rótulos ou displays de numeors ou textos, faça um símbolo e coloqque estes elementos nele. Após coloque o símbolo sobre a tela. Estes símbolos ou componentes sempre serão envoltos por containers que serão redimensionados de forma responsiva em tempo real.
Veja mais detalhes de como usar esta telas em Dashboards (Telas Painéis).
Objetos runtime Display
O espaço de nomes Display lista todas as Telas com suas propriedades e métodos de abrir e fechar.
O namespace Layout lista todos os layouts com suas propriedades e métodos de abrir e fechar.
O namespace Client tem as propriedades do ambiente em cada computador cliente ou dispositivo móvel conectado.
Veja http://www.spinengenharia.com.br/help/an-2014/runtime/index.html para a referência de programação completa em objetos de tempo de execução.
Nesta pagina:
| Tip |
|---|
Displays are components of the application that serve as an interface between the user and the monitored process. Each can be formed by multiple static or dynamic parts (or Displays). One Layout defines the size of the application window and the basic arrangement of visualization components. |
Displays Selection and Creation
However Action.NET the main window of the application Display is defined by an object named Layout. One Layout defines the size of the application window and the basic arrangement of preview components (Displays and Display parts) in the application in real time. See "Layout Creation".
A Display can contain multiple visualization and command elements, including controls, data Display areas, static areas, and other objects. These components or Displays can be static, that is, they are always displayed, such as a menu bar, toolbar, or status bar. Components can also be swapped dynamically, depending on what the user clicks or selects.
To select Displays:
Go to Edit> Displays> Displays.
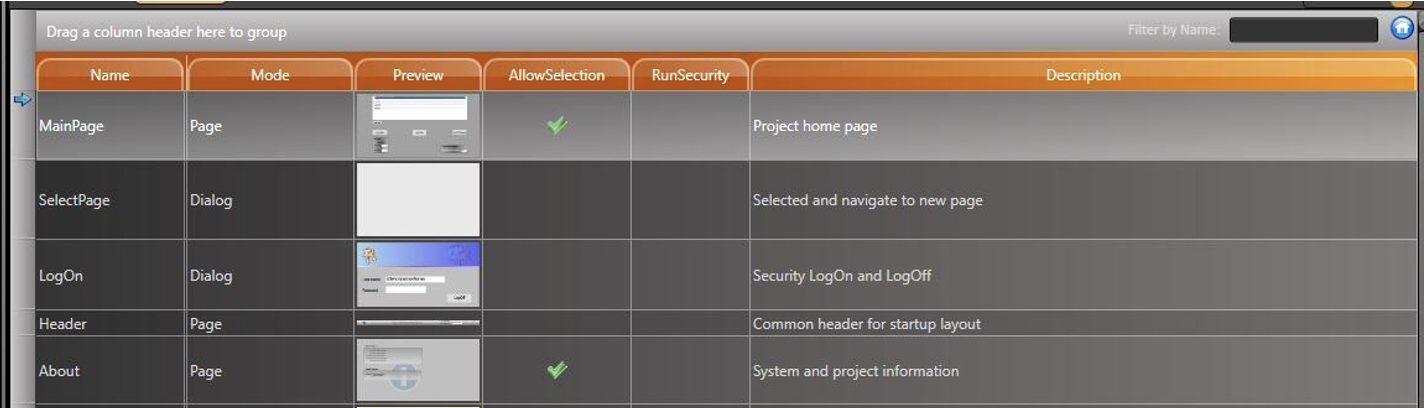
Select the viewing option Cardview or TableView at the top right of the DataGrid with the List of Displays.
See the list of available Displays appear on datagrid.
Column | Description |
Name | Display name configured when creating the Display in the environment Draw. You can rename the Display by simply re-typing the new name over the current text. |
Mode | Read-only. Configured when setting the Display in the environment Draw. |
Preview | Read-only. Shows a thumbnail figure of the Display. |
AllowSelection | Select to allow users to select the Display through the page selector (PageSelector). |
EditSecurity | Choose which permissions users must have to have access to edit this Display. |
RunSecurity | Choose which permissions users need to have to have access to this Display at run time. |
Description | Enter a description for this Display. |
Other columns not included in the table above refer to the Display dimensions. In this table these attributes are in read-only mode. Can be changed in the environment Draw described below.
 Image Added
Image AddedDisplay Operations
To edit a Display, select it from the DataGrid tab Display and press the DRAW button.
 Image Added
Image AddedWhen you are in the DRAW environment, you can also edit Displays by selecting them in the combo-box in the toolbar that appears to perform operations with the Displays.
 Image Added
Image AddedThe left box shows the name of the Display currently loaded on the desktop. Opening this box (click the arrow) appears the list with all existing Displays in the project. By choosing one from the list, it will load into the Drawing area and become the current Display for editing.
The floppy icon is used to request saving of changes;
The icon with the floppy and the figure opening the plug is used to request saving the Display with another name (save as).
The icon with the + sign should be used to create a new, empty, and close Display, saving it to the Display until then loaded. It also causes a window to appear asking for the name to be given to the new Display.
The symbol with Video Monitor lets you show a preview of the Display to see what the Display will look like in real time.
The icon with the image of a data window, when pressed, shows a window with the list of all existing objects on the Display. By clicking on each of the listed objects, select the object on the Display.
 Image Added
Image AddedThe last icon is used to close the current Display without saving the last changes
Creating a new Display
To create a new Display
Go to Draw> Draw .
Click the icon whose action is Close the Current Display and Create a new one.
 Image Added
Image AddedIf you don't see this button in the toolbar, make your window wider.
The window appears to create a new Display.
 Image Added
Image AddedEnter or select the information as needed.
Column | Description |
Display Name | Enter a name for the Display. |
Description | Enter a description for the Display. |
Level | Choose a Level (Asset) for this Display optionally |
.NET Smart Client | Select this option for Displays to be displayed normally on Action.NET |
Dashboard | If you want to create the Display in the format for dashboard presentation, mark the comic. |
HTML5 Client | Select this Display to work in the HTML5 pattern. |
Native iPad/iPhone | Note: If the Display is for use with an iPad or iPhone, contact us before implementation. |
Default View: | Select the default Display mode for iPad and iPhone users:
|
Click OK, to close the Display creation window.
| Note |
|---|
NOTICE: If the Display is for use with an iPad or iPhone, contact us before implementation. |
Setting properties for the common Display
 Image Added
Image Added
On the left side of the main window appears an area for detailing the attributes of the Display, with two parts: Appearance and DisplaySettings.
The parameters of Appearance define the style of the "brush" used when drawing objects on the Display, including colors.
Clicking on the option Fill (fill) you can set Colors, gradients, or objects to fill a graphic figure.
The parameters in DisplaySettings define, the attributes of the Display. Displays can be configured as PopUps, Dialogs, or Normal Displays. The dimensions of the Display when created follow what is defined in Info>Settings.
Like any graphic object, Displays can have different colors and patterns, borders, titles, and more.
A special feature is that you can specify an animation transition to use when switching from one Display to another in a similar way to what you use in PowerPoint presentations.
If you have selected the Display option for iPad/iPhone iOS, when you created the view, not all DisplaySettings will be available. Also in the case of Dashboards there will be some differences for definition. See the following items.
At the bottom you can choose Enable Theme, for use of this color-swapping functionality of presentation themes.
For setting Display properties:
Enter or select the information as needed for setting displaysettings
Column | Description |
Mode | Select the type of Display you want to create:
|
Background | Select the background color of the Display. |
Width | Enter the Display width in Monitor-independent (WPF) units. Be sure to take into account the size of the layout.. When created it receives the width set in Info>Settings. |
Height | Enter the Display width in Monitor-independent (WPF) units. Be sure to take into account the size of the layout. When created you receive the height set in Info>Settings. |
Border | Select the border type of the Display. |
CloseButton | Select whether to display the Close button of the Display. Available only for Popups and dialogues. |
Animation | Select the type of animation (None, fade, slide, scroll) to use when showing this Display.. |
Show on PageSelector Object | Check the option to include this Display In Display Selector that allows users to directly access a Display in the app, without having to include navigation buttons on the Displays. |
iPad/iPhone iOS target | Read-only. Shows whether you selected the Display option to be used on iPad/iPhone iOS when you created the Display. |
Placement | Select where, within the Layout, you want to place this Display. Available only for Popups and dialogues. |
Target | Select whether the "Placement" set is relative to the mouse position or relative to the entire window. Available only for Popups and dialogues. |
DialogButtons | Select the control buttons you want in the dialog box. Available for dialogue only. |
Title | Enter a title that will appear at the top of the Display. |
Title Background | Select a color for the background of the title. |
Stays Open on Page Change | Leave the pop-up window open when the user clicks on something that opens a different Display. Available only |
Stays Open After Losing Focus | Leave the pop-up window open when the user clicks on another one. Display. Available for Popups only. |
Left | Type, the distance between the left margin of the Layout and the position at which the left side of the Display should appear, in Monitor-independent pixels (WPF) units. Available only for Canvas Layouts. |
Top | Type, the distance between the top of the Layout and the position at which the top of the Display should appear, in Monitor-independent pixels (WPF) units. Available only for Canvas Layouts. |
Use the drawing tools on the vertical bars on the left and bottom horizontal to create, and position viewing objects on the Display
Select one of the buttons on the vertical toolbar. Place the cursor in the display area, then click and hold the left mouse button while dragging the cursor in the area of the newly created Display.
To see an options menu, right-click on the drawn object. The context menu provides actions that are specific to the selected object.
To select multiple objects, press Shift + Left-click on each object.
The horizontal toolbar (at the bottom of the Drawing) contains buttons to group, combine, align, and lock selected objects
For more information on drawing tools, see "Drawing tools".
Click Save Display.
| Note |
|---|
WARNING - When selecting multiple objects, the last object selected is the "master": its properties are those shown in the left pane. If you then align the objects, the alignment is based on the master. If you change other properties, the properties change for all selected objects. |
Dashboards
Dashboards quickly transmit a large amount of data in a compact and easily accessible format.
Responsive layouts allow your dashboards to be intelligently resized based on the Display size of the viewing device.
Drag and drop panels easily to display various chart types, such as trend, pie, bars, plus gauges, and more!
Add any object from the symbol library - whether it's native to Action˳NET or a user-created one!
Create groups to control your responsive behavior separately from the general page.
Create dashboards for .NET and HTML5 clients from the same development environment.
Support our new Project Themes for quick customization!
Setting properties for Dashboards Displays
 Image Added
Image Added
For type Displays Dashboard, due to its functionality, few properties should be set. Basically the background color, Display size and whether to use the functionality of color themes.
Only Symbols, (local library or graphic symbol library) WPF components (charts, tables, grids, other controls) and panels can be inserted into dashboard-type Displays.
You can't draw directly at the bottom of the Display. For a drawing, label objects, or numeors displays or text, make a symbol and colloquial these elements on it. After place the symbol on the Display. These symbols or components will always be wrapped by containers that will be responsively resized in real time.
See more details of how to use this Displays in Dashboards.
Display Opening Methods
There are many ways to open a new Display or Popup. For each method, specific characteristics must be considered. Below you will find every method for opening a new Display with some description on their behavior and how to use them.
Display.DisplayName.Open
Begin Open Display process
Returns a flag (true or false) indicating success or fail
Uses the following syntax:
|
Display.DisplayName.OpenModal
Open Display as Modal
Not available for Mono and HTML5
Returns a flag (true or false) indicating success or fail
Uses the following syntax:
|
Display.DisplayName.NewPopup
Open a new popup. If the Display is already open, a new instance will open
Always returns an empty string, independent if it succeeds or fails
Uses the following syntax:
|
Client.OpenDisplay
Open a Display
Returns a flag (true or false) indicating success or fail
Uses the following syntax:
|
Client.OpenDisplayAtIndex
Open Display at x-order list of displays. Current Display is closed
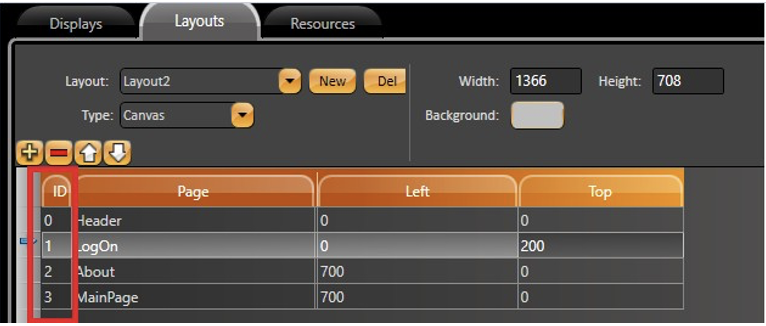
 Image Added
Image AddedReturns a flag (true or false) indicating success or fail
Uses the following syntax:
|
Client.NewPopup
Open a new popup. If the Display is already open, a new instance will open
Always returns an empty string, independent if it succeeds or fails
Uses the following syntax:
|
Display Namespace
With most systems, you must create custom logic for your projects and create Tags or Variables for all internal properties. Namespaces allow your application to directly access all the objects that you created in your project.
This means that user-created temporary tags are not required to manage the status of PLC network nodes, the total number of alarms in a group, or the number of rows in a dataset. You can now access runtime objects, business objects (representing a network node), or an alarm group or dataset. Then, you can display the required information or take action directly through the object's built-in properties.
When you are building a project's configuration, filling input fields, or creating scripts, the system uses Intellisense auto-completion to guide you to all the existing properties that you are allowed to use according to what you are editing. This feature allows you to easily ‘drill down’ to a specific property.
When accessing a project object in the .NET Script Editor, it is necessary to prefix the namespace with an ‘@’ symbol in order to avoid conflict with the .NET local variables names.
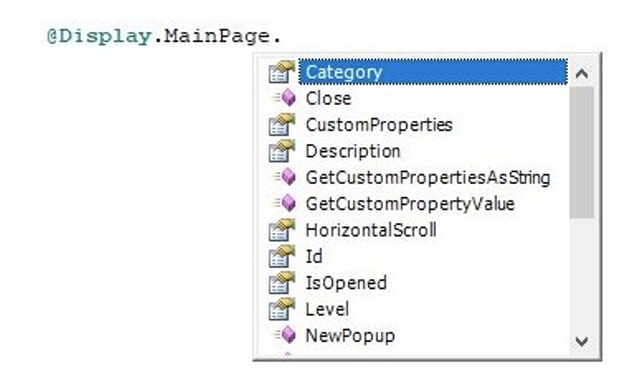
 Image Added
Image AddedBelow you will find a list of the Display namespace's properties and methods and some properties from the Client namespace.
Display Namespace
Properties
Category: ReadOnly property with categories that are configured for the Display Object in Run > Dictionaries > Categories. Used for organization purposes.
Description: Description of the display, configured in Edit > Displays > Displays.
 Image Added
Image AddedHorizontalScroll: Indicates the horizontal scroll value.
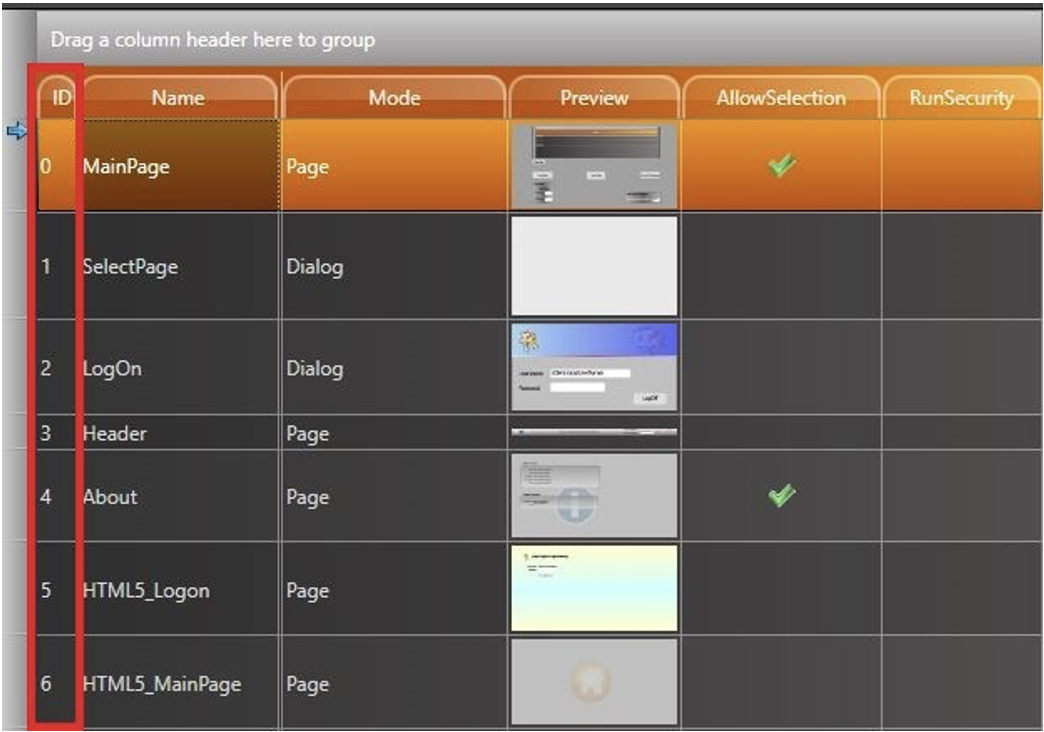
Id Object: Object ID (Internal Use). Can be found at Edit > Displays > Displays.
 Image Added
Image AddedIsOpened: Indicates if the selected display is opened.
Returns false if is not opened
Returns true if is opened
Level: ReadOnly property with levels configured for the Display Object in Edit > Tags > Assets.
VerticalScroll: Indicates the vertical scroll value.
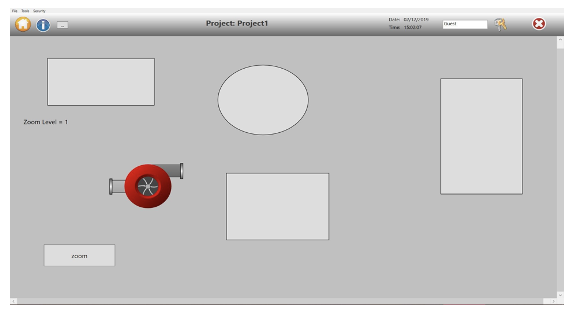
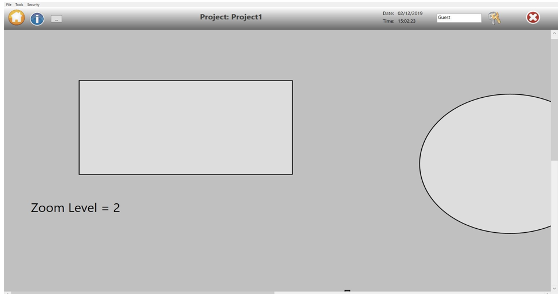
ZoomLevel: Indicates the zoom level of the page. One is the normal zoom level. See images to see a difference between zoom level 1 and 2.
 Image Added
Image Added Image Added
Image AddedMethods
Close()
Begin close display
Returns a flag indicating success (true) or fail (false)
Example
|
GetCustomPropertiesAsString(string sep)
Get all custom properties
Default Separator is ‘, ‘
Returns a string
Example
|
GetCustomPropertyValue(string PropertyName,string defaultValue):
Get value of custom property name
propertyName: Property Name
defaultValue: Default value if property could not be found
Returns property value
Example
|
NewPopup(object[] items):
Opens a new popup. If the Display is already open, a new instance will open
Always returns an empty string, independent if it succeeds or fails
Example
|
Open()
Begin open display
Returns a flag indicating success (true) or fail (false)
Example
|
OpenModal()
Open Display as modal
Disabled for Mono and HTML5
Returns a boolean indicating success (true) or fail (false)
Example
|
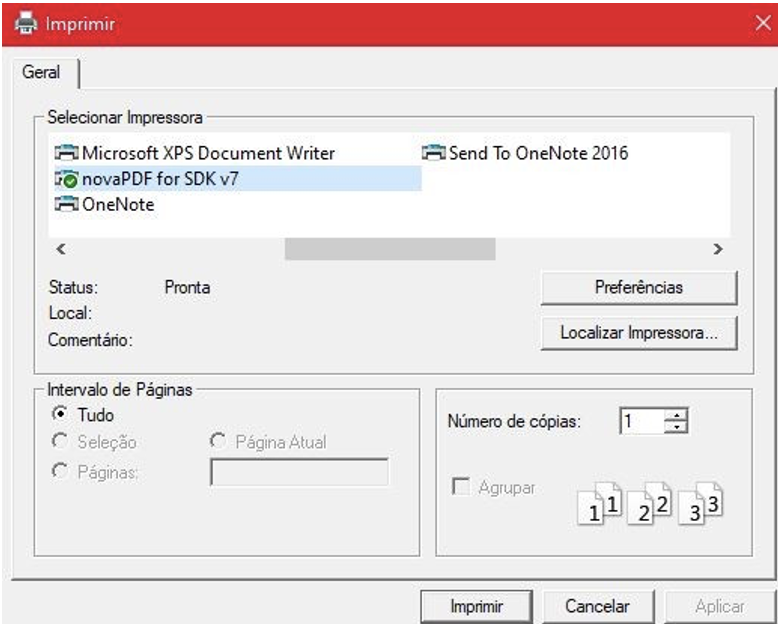
PrintDisplay(bool defaultPrinter)
Begin print display
Returns a boolean indicating success (true) or fail (false)
defaultPrinter: flag indicating whether default printer must be used or not
Example
|
If the default printer is set to false, a popup window will appear.
 Image Added
Image AddedPrintDisplayDefaultPrinter(int PageOrientation) :
Begin print display using default printer
PageOrientation: 0 for Portrait and 1 for Landscape
Returns a flag indicating success (true) or fail (false)
Example
|
RemoveAllCustomProperties():
Remove all custom properties
Returns always Not used
Example
|
SetCustomProperties(string str, string sep)
Set custom property. If property does not exist, it is created.
propertyName: Property Name. If the name starts with an ‘@’ and the rest of the string is a valid tag name, the property is a reference to the Tag Value.
propertyValue: Property value
Returns always Not used
Example
|
SetCustomPropertyValue(string propertyName, object propertyValue)
Set custom property. If the property does not exist, it is created.
propertyName: Property Name. If the name starts with an ‘@’ and the rest of the string is a valid tag name, the property is a reference to the Tag Value.
propertyValue: Property value.
Returns always Not used.
Example
|
Display runtime objects
The namespace Display lists all Displays with their properties and open and close methods.
The namespace Layout lists all layouts with their properties and open and close methods.
The namespace Client has the properties of the environment on each client computer or mobile device connected.
See http://www.spinengenharia.com.br/help/an-2014/runtime/index.html for the full programming reference on runtime objects.
| Scroll ignore | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
On this page: |