Versions Compared
| Version | Old Version 1 | New Version 2 |
|---|---|---|
| Changes made by | ||
| Saved on |
Key
- This line was added.
- This line was removed.
- Formatting was changed.
| Tip |
|---|
Texto geral |
Titulo 1
Titulo 2Dashboards Responsivos
Um painel é um tipo de interface gráfica com o usuário que fornece uma visão rápida dos principais indicadores de desempenho (KPIs) relevantes para um objetivo específico.
Um painel de dados é a maneira mais eficiente de rastrear várias fontes de dados porque fornece um local central para as empresas monitorarem e analisarem o desempenho. Os dados são exibidos na forma de tabelas, gráficos de linhas, gráficos de barras e medidores.
Monitores de painel responsivos têm a capacidade de responder dinamicamente a qualquer tamanho de tela, o que significa que a tela será reorganizada para formatar o conteúdo com base no tamanho e forma da tela do usuário.
Criação de um display
Para criar uma tela de painel, você precisa navegar até o Editor do Draw e clicar no botão Criar Tela.
Na janela pop-up, ative a caixa de seleção Dashboard, preencha os parâmetros conforme desejado e clique em OK.
 Image Added
Image AddedAs telas do tipo Dashboard (painéis) estão disponíveis para os tipos de exibição .Net e HTML5.
Elementos Disponíveis
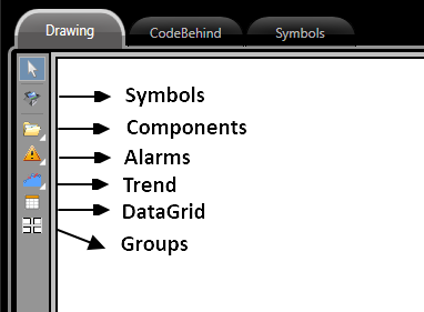
Os seguintes elementos estão disponíveis nas exibições do painel:
 Image Added
Image AddedSímbolos: Símbolos feitos pelo usuário e símbolos embutidos, que estão localizados na biblioteca de símbolos, podem ser usados em exibições de painel.
Elementos gráficos, como botões, caixas de texto, caixas de seleção, etc. não estão disponíveis por padrão nas exibições do painel. Para usar esses elementos gráficos na tela do painel, você precisa criar um símbolo com esses componentes e usar o símbolo na tela do painel.
Componentes: os componentes externos estão listados abaixo.
Gráfico de barras | Calculadora | Navegador da web |
Gráfico de pizza | Painel Circular | Configuração de ativos / RemoteAssets |
Gráfico de pizza avançado | Explorador de arquivos | Child Display (Tela embutida) |
Visualizador 3D | DLLs externas | Seletor de página |
Antevisão do Relatório (Preview) | Visualizador XPS / PDF | |
Mapa / Controle GMap | VIsualizador de Relatório |
Alarmes: janela de alarme e área de alarme
Tendência: Janela de tendência e perfuração
DataGrid: DataGrid
Grupos: Você pode combinar diferentes elementos, entre os citados acima, em um único grupo, criando assim um bloco de visualização.
Editor de Telas
Quando a opção de painel é habilitada, o layout do Editor de Draw é configurado em blocos. Para inserir um elemento, selecione-o e arraste-o para a página. Você deve ver um retângulo destacado no local onde será colocado.
Os elementos podem ser facilmente excluídos selecionando o elemento e pressionando delete no teclado, ou movidos selecionando o elemento e arrastando-o para o local desejado.
Os elementos do painel têm uma propriedade chamada Title que pode ser acessada por meio do painel no lado esquerdo do Editor de desenho.
 Image Added
Image AddedFuncionalidades dos Dashboards
Temas de Cores
A aparência de um painel pode ser modificada pela aplicação de diferentes temas. Em Run-Extension-Themes, você pode criar e / ou personalizar muitos temas diferentes para alterar a aparência dos elementos do painel.
 Image Added
Image AddedPara habilitar esse recurso, marque a caixa de seleção Habilitar tema no painel esquerdo.
 Image Added
Image AddedPersonalização avançada
Callback CodeBehind
As propriedades dos itens de um painel podem ser modificadas por meio do callback adicionado ao CodeBehind usando a sintaxe abaixo:
|
Usando o retorno de chamada .Net descrito acima, nossos títulos se parecem com isto em tempo de execução.
 Image Added
Image AddedO Título também oferece suporte a tags e objetos de projeto, colocando-os entre colchetes. Os colchetes são usados para que em tempo de execução o sistema possa tratar o elemento como uma variável de projeto, em vez de um texto. Veja alguns exemplos abaixo.
|
 Image Added
Image AddedEm tempo real de execução, os elementos podem ser maximizados clicando no botão indicado por(1) abaixo ou redimensionados arrastando o botão indicado pelo (2) abaixo.
 Image Added
Image Added| Panel | ||||
|---|---|---|---|---|
Nesta pagina:
|